
- 软件



简体中文 /

简体中文 /

简体中文 /

简体中文 /

简体中文 /

简体中文 /
最新版本的sv4文件播放器是一款用于播放监控录像的sv4文件播放工具,可设定规定时间进行监控回放,支持加速,减速,帧快退,单步前进,抓图等,非常实用方便。可直接在计算机上打开此格式的视频文件,非常实用,几分钟即可上手编码,部署。也可方便地使用HTML和CSS进行皮肤更换,无任何许可限制。

1、简单:几分钟就可以上手编码、部署。
2、可定制:可以方便地用HTML和CSS换肤。
3、轻量:压缩的mini版只有12K。
4、免费开源:没有任何许可限制。
5、社区支持:不断增长的活跃社区。
6、插件丰富:主流平台上越来越多的免费插件。
7、跨平台:跨平台跨浏览器多解码器支持。
8、文档全面:完善的文档和入门指南。
9、接口统一:提供兼容浏览器、HTML5和flash的统一接口。
10、扩展性:拥有高扩展性的架构体系。
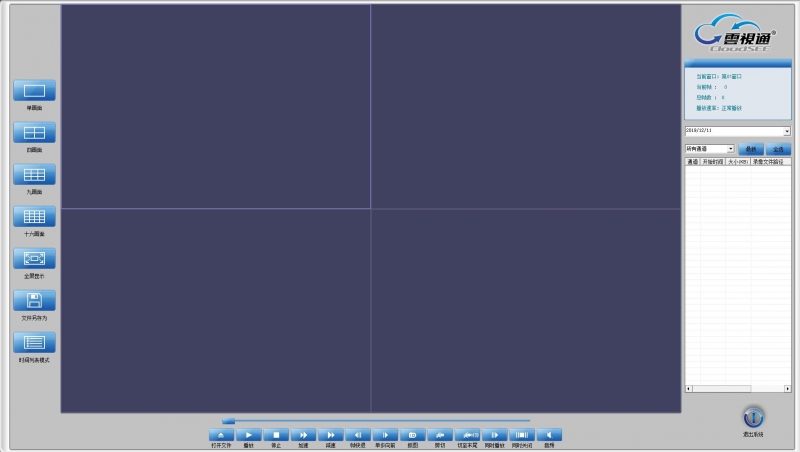
运行“录像播放器”,弹出的程序中,点击下方的“打开文件”,然后选择电脑中已经存在的801格式文件,打开,即可正常播放,播放视频时,下方最右侧有 打开声音 按钮,可以播放出视频的音频,另外还可以通过下方的控制面板,进行快进、减速等操作。
问:jplayer 支持wav 或者ape 或者plac 格式的资源播放吗?
答:其实对于这几种格式,搜索了下,发现好像都是无损压缩格式,一个三分钟的音乐文件大约在30-50M,如果用在网页上,似乎有点夸张吧,一首歌要缓冲好久咧。对于这种无损压缩格式,浏览器的支持程度如何,我也未尝试过,想知道的同学可以使用html5 的audio 元素来测试下,可以测试ie9+,chrome,firefox,opera,safari这几个浏览器,因为我也没有这些无损压缩格式的文件。同时也非常欢迎把测试结果告知下。
问:我下载的jplayer官方demo在IE和火狐下都不能使用,这是什么情况?有人知道么?
答:首先你说的demo1 是指http://jplayer.cn/demos/examples/pink.flag/demo-01.htm 这个吗?
根据对浏览器兼容性测试结果,ie9+, firefox, chrome,opera,safari能支持m4a 和ogg 中的至少一种。setMedia 设置了两个资源,那么优先播放哪个呢?会考虑两个因素首先播放supplied设置的第一个格式,如果当前浏览器支持,那么会播放小城大事,如果不支持那么会播放第二个supplied 的格式对应的资源也就是test1.m4a。
问:请问下实例中播放音频的界面如何整体缩小?
答:播放音频的界面都是通过css 样式定制的,你想把整个界面缩小需要调整每个dom 元素的样式,直至你满意的效果。
 视频播放软件墨鱼丸v2.0.0.1332官方安装版
影音工具 / 2.98M
视频播放软件墨鱼丸v2.0.0.1332官方安装版
影音工具 / 2.98M

 咩播直播软件v0.13.106官方版
影音工具 / 81.83M
咩播直播软件v0.13.106官方版
影音工具 / 81.83M

 金盾视频播放器v2022
影音工具 / 21.47M
金盾视频播放器v2022
影音工具 / 21.47M

 快播5.0v5.8.130免费版标准版
影音工具 / 29.00M
快播5.0v5.8.130免费版标准版
影音工具 / 29.00M

 mmpusyunos无线投屏手机v1.3.2官方最新版pc客户端
影音工具 / 20.00M
mmpusyunos无线投屏手机v1.3.2官方最新版pc客户端
影音工具 / 20.00M

 Melodyne(麦乐迪调音软件)v5.1.1.03中文免费版
影音工具 / 67.00M
Melodyne(麦乐迪调音软件)v5.1.1.03中文免费版
影音工具 / 67.00M

 Javplayer(视频去马赛克软件)v1.03绿色版
影音工具 / 41.00M
Javplayer(视频去马赛克软件)v1.03绿色版
影音工具 / 41.00M


 东方影视大全v1.0.0.46
影音工具 / 48.00M
东方影视大全v1.0.0.46
影音工具 / 48.00M

 白雪电视直播
影音工具 / 0.49M
白雪电视直播
影音工具 / 0.49M
