
- 软件



简体中文 /

简体中文 /

简体中文 /

简体中文 /

简体中文 /

官方版 /简体中文 /
Firebug浏览器插件是一款非常简单实用的网页代码调试工具,支持各种流行浏览器,对网页开发起着重要的作用,让您更方便地调试网页代码,快速编辑和使用控制台,让您更高效地制作网页。有需要的开发者可以在QT软件园下载。
Firebug(也被称为:萤火虫)是 firefox 下的一个扩展工具,能够调试所有网站语言,如Html,Css等,但FireBug吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。Firebug的其他功能也很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。再有就是其为开源的软件。集HTML查看和编辑、Javascript控制台、网络状况监视于一体,可以说是开发人员必备扩展之一。从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利为你的Firefox 集成了浏览网页的同时随手可得的丰富开发工具。你可以对任何网页的 CSS、HTML 和 JavaScript 进行实时编辑、调试和监控…
第一步:首先安装好火狐浏览器。这里就不详细介绍,因为安装火狐浏览器跟安装其他电脑软件一样,很简单。

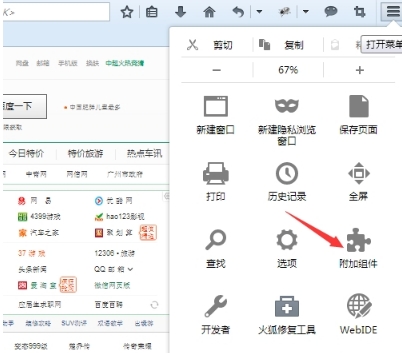
第二步:打开火狐浏览器,在右上角找到菜单,打开菜单,选择添加组件,如图所示:

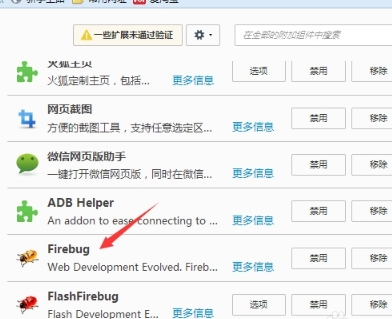
第三步:进入添加组件页面,找到Firebug,如果你还没安装firebug插件,右边会有启动选项,如果你已经安装了Firebug插件,右边就没有启动选项了,如图所示:

第四步:点击启动选项之后,浏览器就会帮你自动安装,如果安装成功,会有成功安装提示,当你看到这个图标,说明你已经安装成功了。

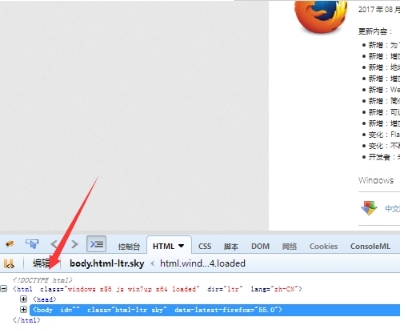
第五步:安装成功之后,接下来,按下键盘F12,就可以用Firebug插件对页面进行调试了,是不是调试起来很方便,也很爽?

1.检查Http相关信息
检查HTTP头
监视XMLHttpRequest
2.Monitor network activity
查看每个文件的时间线
3.调试JavaScript
设置断点,在任意行暂停
4.Html相关信息
即时的HTML编辑
动态查看代码
使用鼠标定位到元素
查看、编辑、重新加载 复制代码
5.CSS相关信息
查看级联
预览颜色和图像
手调CSS
启用/禁用CSS样式属性
测量每一个边距

CSS全称为层叠样式表,是一种用来表现HTML或XML文件样式的编程语言,大家在使用浏览器上网冲浪时,能看到如此优美的网页,其中CSS的作用不可磨灭。作为网页端的骨架,它有着不可替代的作用,而CSS相对于其他编程语言来说又是相对比较简单的,特别是学会了特定的软件,学习使用起来更是事半功倍,以下小编推荐的软件工具无论是老手还是新手,都值得安装!
 WorkWin局域网监控软件v10.3.32完美免费版
网络软件 / 3.00M
WorkWin局域网监控软件v10.3.32完美免费版
网络软件 / 3.00M

 Yandex Browser(俄罗斯浏览器)v21.11.0.1999官方版
网络软件 / 140.00M
Yandex Browser(俄罗斯浏览器)v21.11.0.1999官方版
网络软件 / 140.00M

 俄罗斯浏览器Yandex Browserv22.1.0最新版
网络软件 / 0.95M
俄罗斯浏览器Yandex Browserv22.1.0最新版
网络软件 / 0.95M

 Twitch视频下载Free Twitch Downloadv5.1.3.225官方安装版
网络软件 / 46.00M
Twitch视频下载Free Twitch Downloadv5.1.3.225官方安装版
网络软件 / 46.00M

 番号搜索神器v1.0.0.5免费版
网络软件 / 2.00M
番号搜索神器v1.0.0.5免费版
网络软件 / 2.00M

 久久管家v2.2.2.0中文安装版
网络软件 / 7.00M
久久管家v2.2.2.0中文安装版
网络软件 / 7.00M

 万能种子搜索神器v3.2
网络软件 / 3.00M
万能种子搜索神器v3.2
网络软件 / 3.00M

 Tube8 Video Downloaderv3.2.3.0
网络软件 / 3.38M
Tube8 Video Downloaderv3.2.3.0
网络软件 / 3.38M


 海康威视密码v3.0.3.3
网络软件 / 34.41M
海康威视密码v3.0.3.3
网络软件 / 34.41M
